こんにちは、ぽうひろです。
今日はGIMPというmacで使えるフリーの画像ソフトを使って、ボタン画像を作ってみます。
GIMP - GNU Image Manipulation Program

最新バージョンは2.8.16のようですね。

ベースとして、このようなボタン画像があります。

これを真似して、他のボタンを作ってみようと思います。
白くて見にくいw

これです!これを元に作ります。
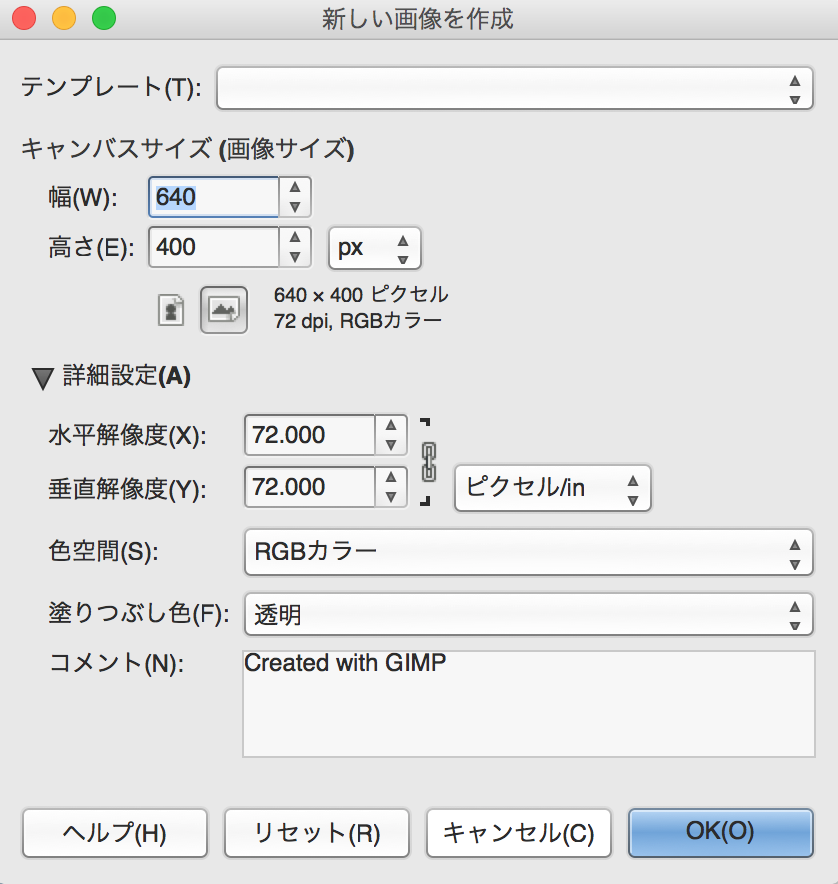
新しい画像を作成します。

背景を透過させたいので、塗りつぶしを透明で設定します。
とりあえず元になる画像ファイルをキャンバス上にドラッグ&ドロップします。

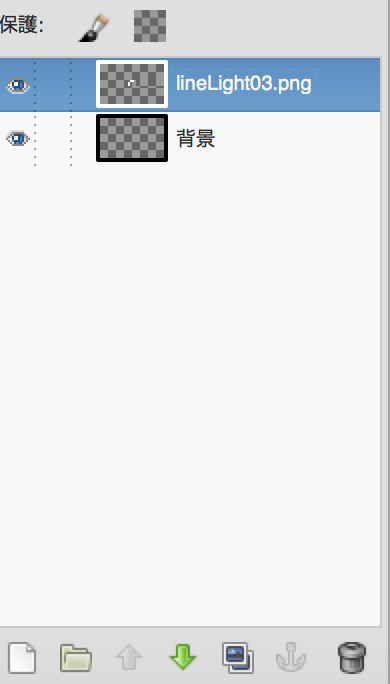
入りましたね。これを参考にして取り巻きのボタンを作ります。
レイヤーの左下のボタンを押して新規レイヤーを作ります。(紙みたいなアイコンですね)

設定はこのままで。

パスを作って、そのパスを塗るという作業になるわけですが、
素でパスを水平にするのは難しいです。そこでグリッドに吸着させる設定を行います。
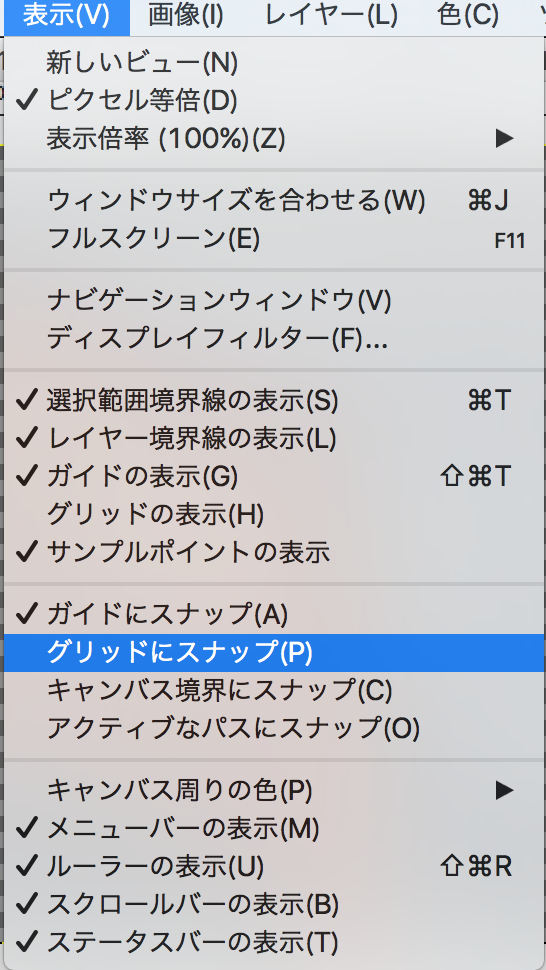
表示設定のこの部分を選択すればOKです。グリッドの表示にもチェックしておくとわかりやすいです。

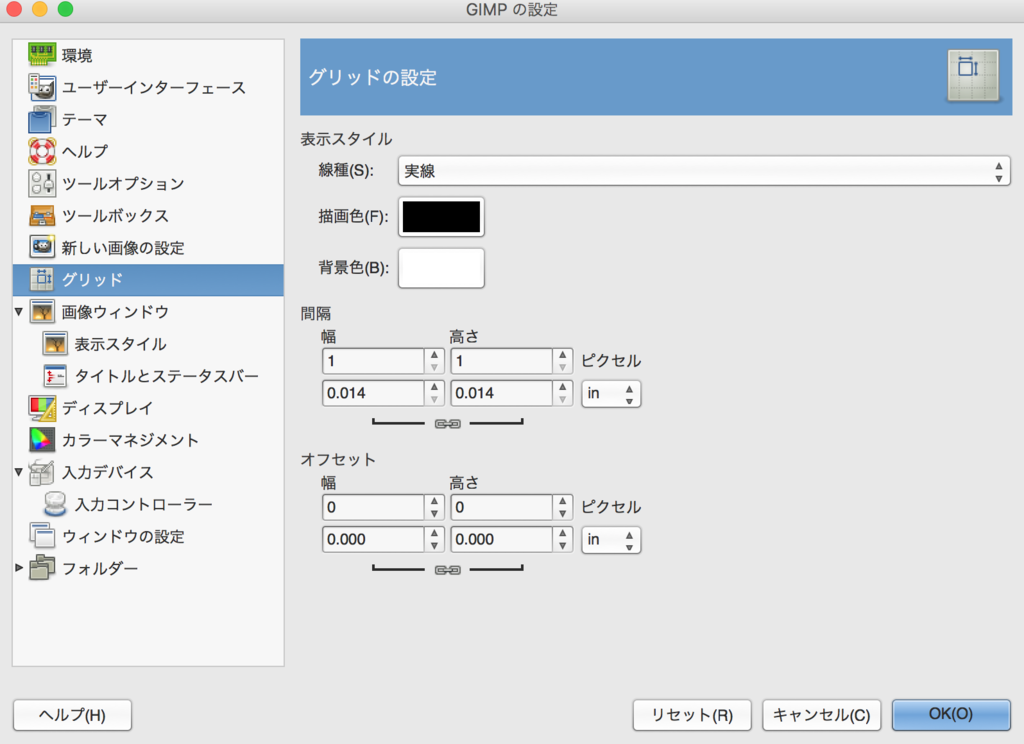
グリッド間隔は設定のグリッドでできます。一旦1x1にしておきますが、もうちょっと大雑把でよければ増やせばOKです。

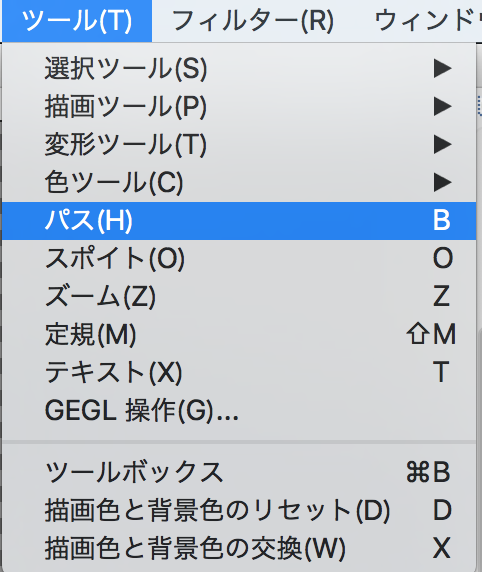
ではパスを作ります。ツールメニューから、パスを選びます。

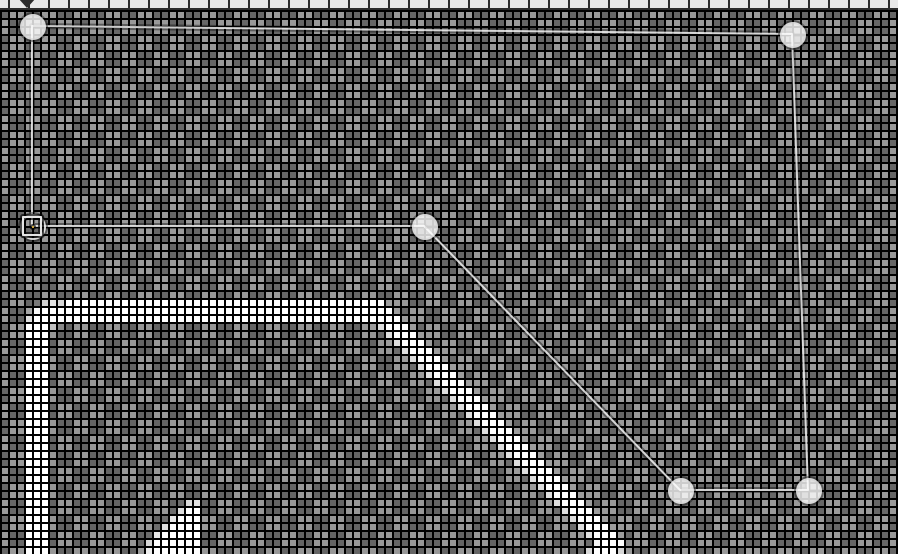
とりあえず雑な感じで作っていきます。あとで丸い点を動かせば修正できます。

終端を閉じる時は、Commandキーを押しながら始点をクリックすれば閉じます。

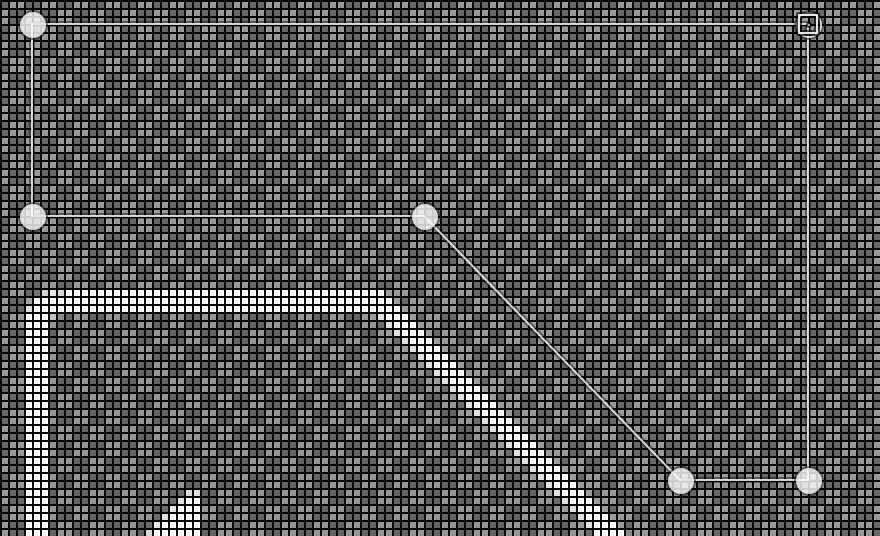
あとは水平になっていない点をドラッグして位置調節します。

グリッドに吸着が効いているので、水平にするのは楽です。
パスができましたが、画像的には何もできていない状態です。
これに線の色をつけます。
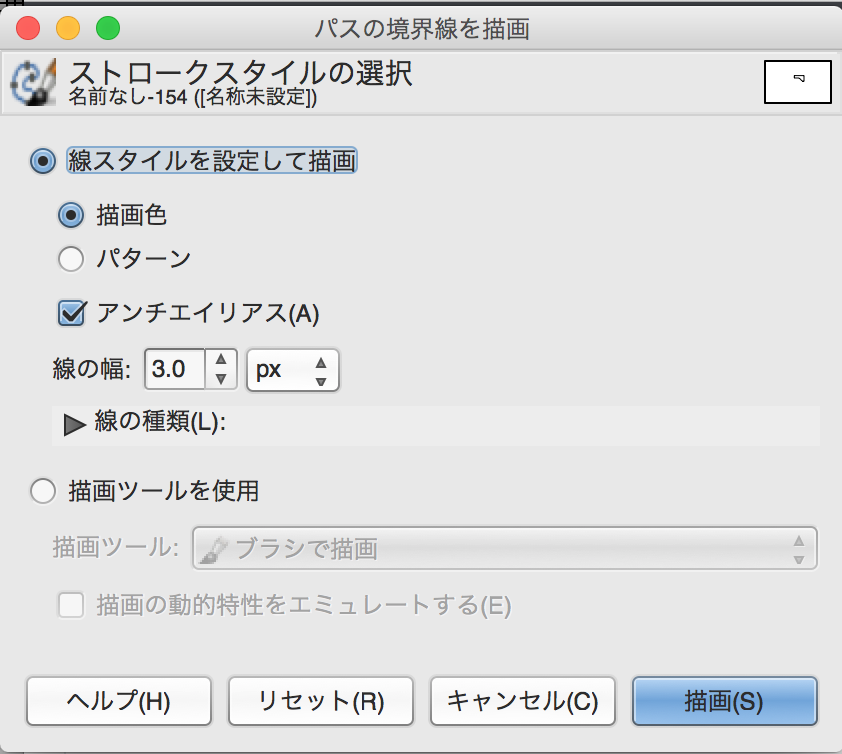
パス上で右クリックし、メニューを表示。編集のパスの境界線を描画を選びます。

3pxくらいで線を描きたいと思います。

描画色は白にしたいので、ツールボックスの上に来ている色を白にするのを忘れずに。。。

描画ボタンを押します。

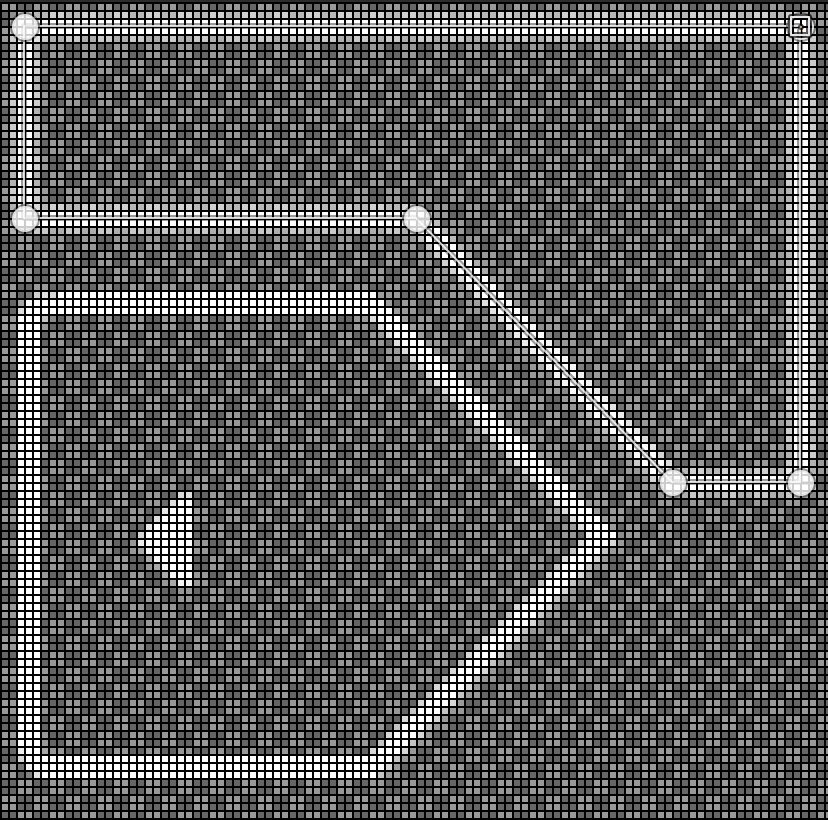
線が描けましたね!
今日はここまでにしておきたいと思います。
次回はpng画像の作成とUnityでボタン画像として使うまでを説明したいと思います!
ではまた!!